
Python и Javascript — два популярных языка программирования, которые широко используются для разработки веб-приложений и веб-сайтов. Они имеют разные синтаксисы и особенности, но часто возникает необходимость передавать данные и переменные между ними. В этой статье мы рассмотрим лучшие способы передачи переменных между Python и Javascript и приведем примеры кода.
Одним из наиболее распространенных способов передачи переменных между Python и Javascript является использование AJAX. AJAX (Asynchronous Javascript and XML) позволяет асинхронно обмениваться данными между клиентом (веб-страницей) и сервером (веб-сервером). Для этого используется объект XMLHttpRequest в Javascript. В Python мы можем создать API, который будет принимать и обрабатывать запросы от Javascript и возвращать данные в формате JSON или XML.
Еще одним популярным способом передачи переменных между Python и Javascript является использование шаблонизаторов. Шаблонизаторы позволяют генерировать HTML-страницы с динамическим содержимым, вставлять переменные из Python в Javascript-код и наоборот. Например, в Python можно использовать шаблонизатор Jinja2, а в Javascript — шаблонизатор Handlebars.js.
Кроме того, Python и Javascript могут взаимодействовать через системы баз данных. Например, Python может использовать ORM (Object-Relational Mapping) библиотеки, такие как SQLAlchemy, для работы с базой данных, а Javascript может использовать AJAX-запросы для получения данных из этой базы данных. Таким образом, данные между Python и Javascript передаются через базу данных.
Способы передачи переменных

Один из самых простых способов передачи переменных — использование AJAX-запросов. Для этого на стороне JavaScript можно воспользоваться функцией XMLHttpRequest для отправки запроса на сервер и получения данных. На стороне сервера, например, в Python, можно использовать фреймворк Flask или Django для обработки этого запроса и передачи переменных в ответе. Такой способ передачи переменных удобен, но может быть неэффективным при работе с большими объемами данных.
Еще одним способом передачи переменных является использование куков (Cookies). Куки позволяют хранить небольшие объемы данных на стороне клиента, которые затем могут быть использованы на сервере. В JavaScript существуют функции для работы с куками, такие как document.cookie, а на сервере, в Python, можно использовать модуль http.cookies для обработки и чтения куков. Куки удобны для передачи небольших объемов данных, но хранение данных на стороне клиента имеет свои риски в плане безопасности.
Еще одним способом передачи переменных может быть использование баз данных. Базы данных позволяют хранить и передавать большие объемы данных между различными языками программирования. Например, в Python можно использовать модуль sqlite3 для работы с SQLite базой данных, а в JavaScript можно использовать библиотеки, такие как mysql или mongo, для работы с соответствующими базами данных. Данный способ передачи переменных требует настройки сервера и работы с SQL или NoSQL запросами, но может быть полезным при работе с большими объемами данных или когда требуется постоянное хранение данных.
Наконец, еще одним способом передачи переменных между Python и JavaScript является использование запросов HTTP. В Python для этого можно использовать модуль requests, а на стороне JavaScript — функции fetch или axios. С помощью HTTP запросов можно отправлять данные с клиента на сервер и наоборот, получать данные с сервера на клиент. В этом случае переменные передаются в формате JSON, который является удобным и популярным форматом для обмена данными между различными языками программирования.
| Способ передачи переменных | Преимущества | Недостатки |
|---|---|---|
| AJAX-запросы | Простота использования, возможность передачи больших объемов данных | Неэффективность при работе с большими объемами данных |
| Куки (Cookies) | Удобство работы с небольшими объемами данных | Ограничение по размеру данных, риск безопасности |
| Базы данных | Возможность передачи и хранения больших объемов данных | Настройка сервера, работа с запросами |
| Запросы HTTP | Универсальность, возможность передачи данных в формате JSON | Необходимость настройки сервера, работа с протоколом HTTP |
Способ 1: Использование AJAX
С помощью AJAX можно отправлять HTTP-запросы из JavaScript к серверу и получать от него ответы без перезагрузки страницы. Это позволяет обмениваться данными между клиентской и серверной частями приложения в режиме реального времени.
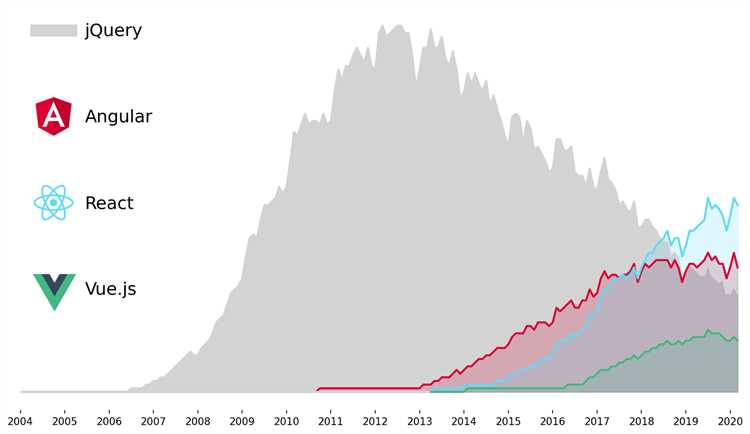
Для использования AJAX вам понадобится JavaScript-библиотека, такая как jQuery, которая облегчает работу с AJAX-запросами.
Пример кода на стороне сервера (Python):
import json
from flask import Flask, request
app = Flask(__name__)
@app.route('/api/data', methods=['POST'])
def get_data():
data = {"message": "Привет, мир!"}
return json.dumps(data)
if __name__ == '__main__':
app.run(debug=True)
Пример кода на стороне клиента (JavaScript):
$.ajax({
url: '/api/data',
type: 'POST',
success: function(response) {
var data = JSON.parse(response);
console.log(data.message);
}
});
Таким образом, мы можем передавать данные между Python и JavaScript с помощью AJAX, обеспечивая обновление информации на веб-странице без необходимости ее полной перезагрузки.
Способ 2: Использование JSON
Для передачи переменных между Python и JavaScript с использованием JSON, мы можем преобразовать данные в JSON-формат, а затем использовать его для передачи между двумя языками. В Python есть модуль json, который позволяет нам манипулировать данными JSON, а в JavaScript есть встроенные методы JSON.stringify() и JSON.parse(), которые позволяют нам преобразовывать данные из и в JSON-формат.
Вот пример кода, который демонстрирует передачу переменной между Python и JavaScript с использованием JSON:
import json
# Передаем данные из Python в JavaScript
data = {
'name': 'John',
'age': 30,
'city': 'New York'
}
json_data = json.dumps(data) # Преобразуем данные в JSON-формат
js_code = f"var jsonData = {json_data};" # Определяем JavaScript-код с переменной jsonData
execute_js(js_code) # Выполняем JavaScript-код
# Передаем данные из JavaScript в Python
js_code = """
var jsData = {
'name': 'Alice',
'age': 25,
'city': 'San Francisco'
};
var json = JSON.stringify(jsData); // Преобразуем данные в JSON-формат
pythonCode(json); // Вызываем функцию pythonCode() с передачей JSON-строки
"""
execute_js(js_code) # Выполняем JavaScript-код
def pythonCode(json):
data = json.loads(json) # Преобразуем JSON-строку в объект Python
print(data['name'], data['age'], data['city'])
# Функция для выполнения JavaScript-кода
def execute_js(code):
# Реализация выполнения JavaScript-кода зависит от выбранной среды
passВ этом примере мы сначала передаем данные из Python в JavaScript, преобразуя их в JSON-формат с помощью метода dumps() из модуля json. Затем мы определяем JavaScript-код с переменной jsonData, которая содержит преобразованные данные, и вызываем функцию execute_js(), которая выполняет JavaScript-код в выбранной среде.
Использование JSON для передачи переменных между Python и JavaScript предоставляет нам удобный и гибкий способ обмена данными между различными языками программирования.
Способ 3: Использование библиотеки pyjs
Для использования pyjs необходимо установить его с помощью пакетного менеджера pip:
pip install pyjsПосле установки, вы можете начать работу с библиотекой. Для передачи переменных из Python в Javascript, необходимо использовать функцию pyjs.register. Эта функция принимает два аргумента: имя переменной и значение.
import pyjs
# Передача переменной из Python в Javascript
pyjs.register("myVariable", 42)Чтобы получить переменную из Javascript в Python, используется функция pyjs.get. Эта функция принимает один аргумент — имя переменной.
import pyjs
# Получение переменной из Javascript в Python
myVariable = pyjs.get("myVariable")Благодаря библиотеке pyjs, передача переменных между Python и Javascript становится простой и удобной задачей. Она обеспечивает единый интерфейс для работы с обоими языками, что делает процесс разработки более эффективным и удобным.
Примеры кода
Ниже приведены несколько примеров кода, демонстрирующих различные способы передачи переменных между Python и Javascript.
Пример 1:
Python:
import json
data = {
'name': 'John',
'age': 30,
'city': 'New York'
}
json_data = json.dumps(data)Javascript:
var json_data = '{"name": "John", "age": 30, "city": "New York"}';
var data = JSON.parse(json_data);
console.log(data.name); // Output: JohnПример 2:
Python:
from flask import Flask, render_template_string
app = Flask(__name__)
@app.route('/')
def index():
message = 'Hello, World!'
return render_template_string('index.html', message=message)Javascript (index.html):
<script>
var message = '{{ message }}';
console.log(message); // Output: Hello, World!
</script>Пример 3:
Python:
import requests
response = requests.get('https://api.example.com/data')
data = response.json()Javascript:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))Это лишь некоторые из множества возможных способов передачи переменных между Python и Javascript. В зависимости от конкретной ситуации и используемых технологий можно выбрать наиболее подходящий способ.
Пример 1: Передача переменных с помощью AJAX
Предположим, у нас есть серверная часть на языке Python и клиентская часть на языке JavaScript. Мы хотим передать значение переменной с клиентской стороны на серверную сторону и обработать его там.
Для начала, в файле JavaScript мы можем использовать функцию AJAX для отправки запроса на сервер. Например, используя библиотеку jQuery, мы можем написать следующий код:
$.ajax({
url: 'server.py', // путь к серверному скрипту
type: 'POST', // метод запроса
data: {variable: 'значение переменной'}, // передаваемые данные
success: function(response) {
// обработка успешного ответа
console.log(response);
},
error: function(xhr, status, error) {
// обработка ошибки
console.log(error);
}
});
На серверной стороне мы можем использовать библиотеку Flask для обработки запроса. Например, в файле server.py мы можем написать следующий код:
from flask import Flask, request
app = Flask(__name__)
@app.route('/server.py', methods=['POST'])
def process_variable():
variable = request.form['variable'] # получение значения переменной
# обработка переменной
return 'Значение переменной: ' + variable
В этом примере мы использовали JavaScript для отправки AJAX запроса на сервер с передачей переменной «variable». На серверной стороне мы получили значение переменной и обработали его. В ответе мы вернули текст, содержащий значение переменной.
Таким образом, мы успешно передали переменную с помощью AJAX и обработали ее на серверной стороне.
Пример 2: Передача переменных в формате JSON
Для передачи переменных между Python и Javascript в формате JSON можно использовать стандартные библиотеки для работы с JSON в обоих языках.
В Python для работы с JSON используется модуль json. Он позволяет сериализовать объекты Python в формат JSON и десериализовать JSON обратно в объекты Python.
import json
# Пример сериализации объекта Python в JSON
data = {"name": "John", "age": 30}
json_data = json.dumps(data)
# Пример десериализации JSON в объект Python
data = json.loads(json_data)В JavaScript для работы с JSON также существует встроенный объект JSON. Он содержит методы для сериализации объектов Javascript в формат JSON и десериализации JSON обратно в объекты Javascript.
// Пример сериализации объекта Javascript в JSON
var data = {name: "John", age: 30};
var json_data = JSON.stringify(data);
// Пример десериализации JSON в объект Javascript
data = JSON.parse(json_data);После сериализации объекта в JSON формат, он может быть передан из Python в Javascript и наоборот. Например, веб-сервер на Python может отправить JSON данные в ответ на HTTP-запрос, а веб-страница на Javascript может получить эти данные через AJAX-запрос.
Работа с переменными в формате JSON обеспечивает удобный способ передачи сложной структуры данных между Python и Javascript, что может быть полезно при разработке веб-приложений или взаимодействии сервера и клиента в другой среде.
Пример 3: Использование библиотеки pyjs для передачи переменных

Для передачи переменных между Python и Javascript можно также использовать библиотеку pyjs. Эта библиотека предоставляет простой и удобный интерфейс для взаимодействия между двумя языками.
Вот пример использования библиотеки pyjs:
| Python (server.py) | Javascript (client.js) |
|---|---|
|
|
В этом примере мы создаем серверный скрипт на Python, в котором определяем функцию hello_from_js. Затем мы создаем экземпляр объекта pyjs, регистрируем функцию hello_from_js в этом объекте и запускаем сервер. Затем мы вызываем функцию hello_from_js из Javascript с аргументом «John».
Таким образом, мы можем передавать переменные между языками Python и Javascript с помощью библиотеки pyjs.